This app was created to help users more easily find the types of books they wish to read, while providing a place to keep track of other aspects of reading such as: goals, books read, and books to read.
The Problem: There is no rating system for books to provide potential readers with information about trigger warnings or the explicit content that it could contain. This causes some disappointment when readers run into things they would rather not read about.
The Solution: Movies have ratings and parental guides that are provided to viewers who are interested in the details before watching. The same system can be applied to books. Each one can be rated by the My Book Shelf app on sex and nudity, violence and gore, profanity, and alcohol and drugs.
Moodboard
I wanted the overall feel of the app to be cozy and welcoming.The goal was to make it feel like an inviting bookstore.
User Interviews
After conducting five user interviews, I was able to solidify a value proposition and identify a target audience. The questions asked had to do with the process each person went through to find new books to read. The main commonality found within all five of the interviews was that they trusted family and friend recommendations more than any other source. Three out of the five interviewees, mentioned wanting to know about trigger warnings and profanity, etc. before reading the book.
Value Proposition
This app helps readers find new books by clearly identifying the content within the book and providing a place for friends to recommend their favorites.
User Persona
Erica Allen represents the target market for the My Book Shelf app.
Journey Map
Once establishing the value proposition and user persona, I was able to identify actions, emotions, touchpoints, and opportunities to help with creating the structure of the app.
Site Map
This is the initial site map that I made to visualize the layout and content.
The main content being the Library to explore in order to find new books according to genre, as well as other popular categories. The Recommendations function to easily be able to send books to friends within the app.
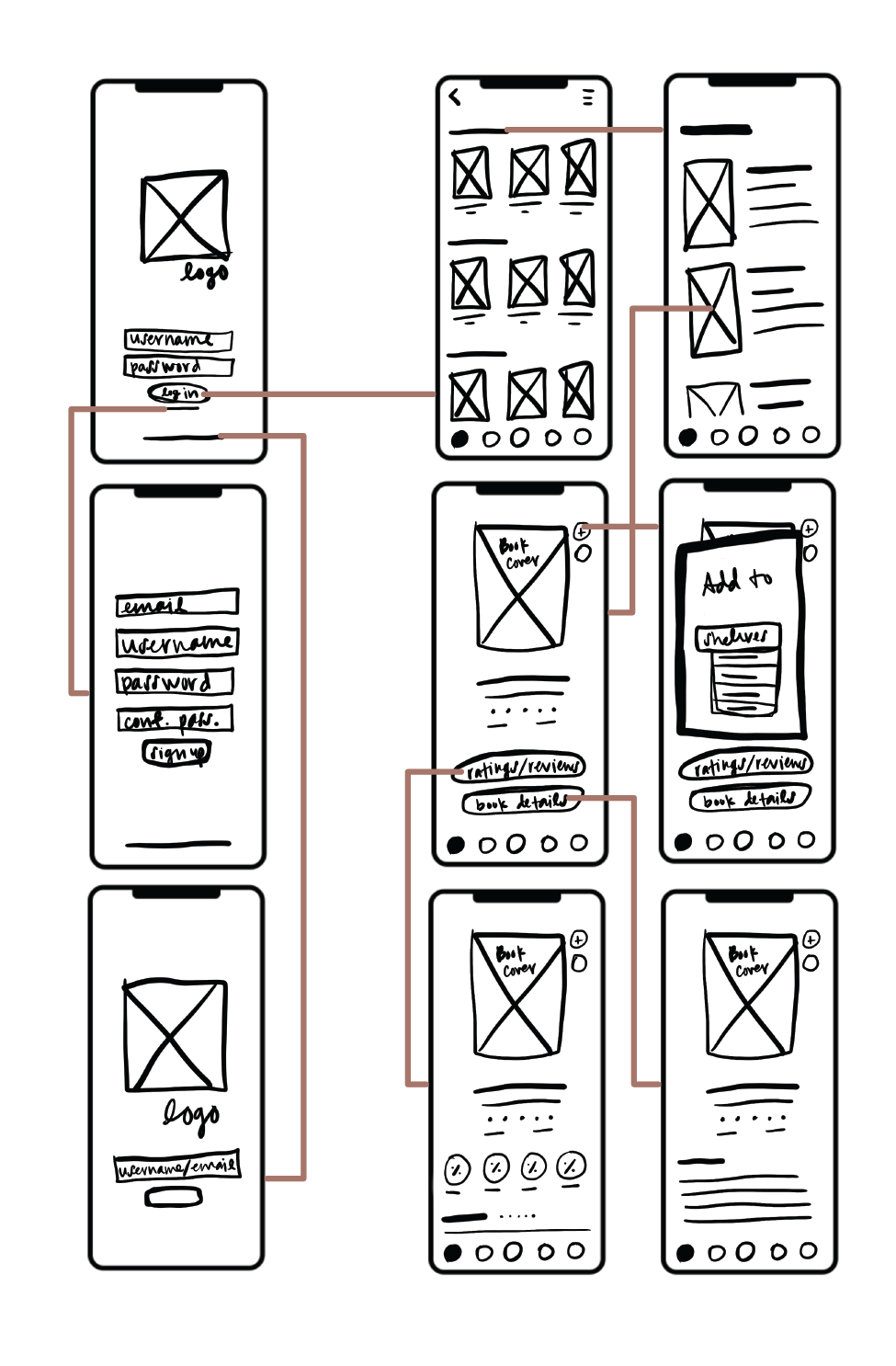
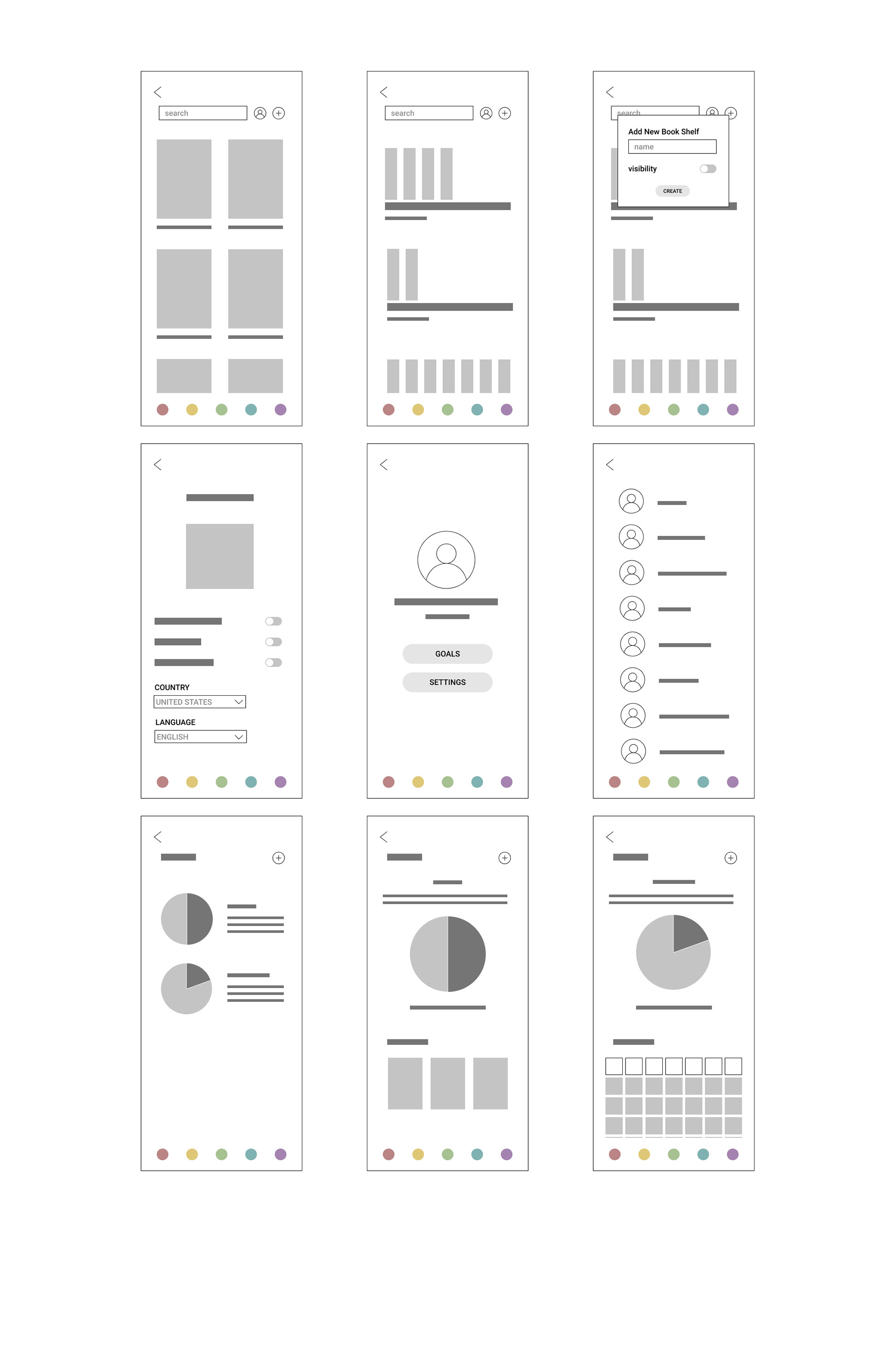
Wireframes
The next step was to make wireframes and take the mapping from the site map into designed layouts of the actual app. I started with hand drawn elements and moved to digital layouts for prototyping.


User Testing
After prototyping the app and conducting three separate user tests I was able to identify some functionality problems that could be improved.
1.Instead of having the Library icon on the far left of the navigation bar, it made more sense to users to have it in the middle where the Home button typically is.
2. To improve the Recommendations functionality, I added a send option to the Book pages to provide another way to send them to friends without having to go to an entirely different screen through the navigation bar.
3. I had completely over looked having a “log out” option on the Profile page until after conducting these interviews. While this may not be an absolutely essential function, it is nice to give the users an option to log out if they need to.
Final Version
Reflection
This project was my first time designing an app and working in UI/UX design. I learned a lot about the work flow and gained an understanding of the importance of research, interviewing, and testing. This process is critical in learning what the user needs and what makes the most sense to them while using the app.
I found it challenging to create elements that communicated clearly. Colors that fit the mood of the app while being accessible were difficult to establish. UI/UX design is not about me as the designer but about the user and designing to give them the best experience possible.